Tag: wordpress
-

New Relic with WordPress using Event API for better monitoring
Improve your WordPress app with New Relic’s Event API. Learn to monitor performance and identify issues like a pro.
-

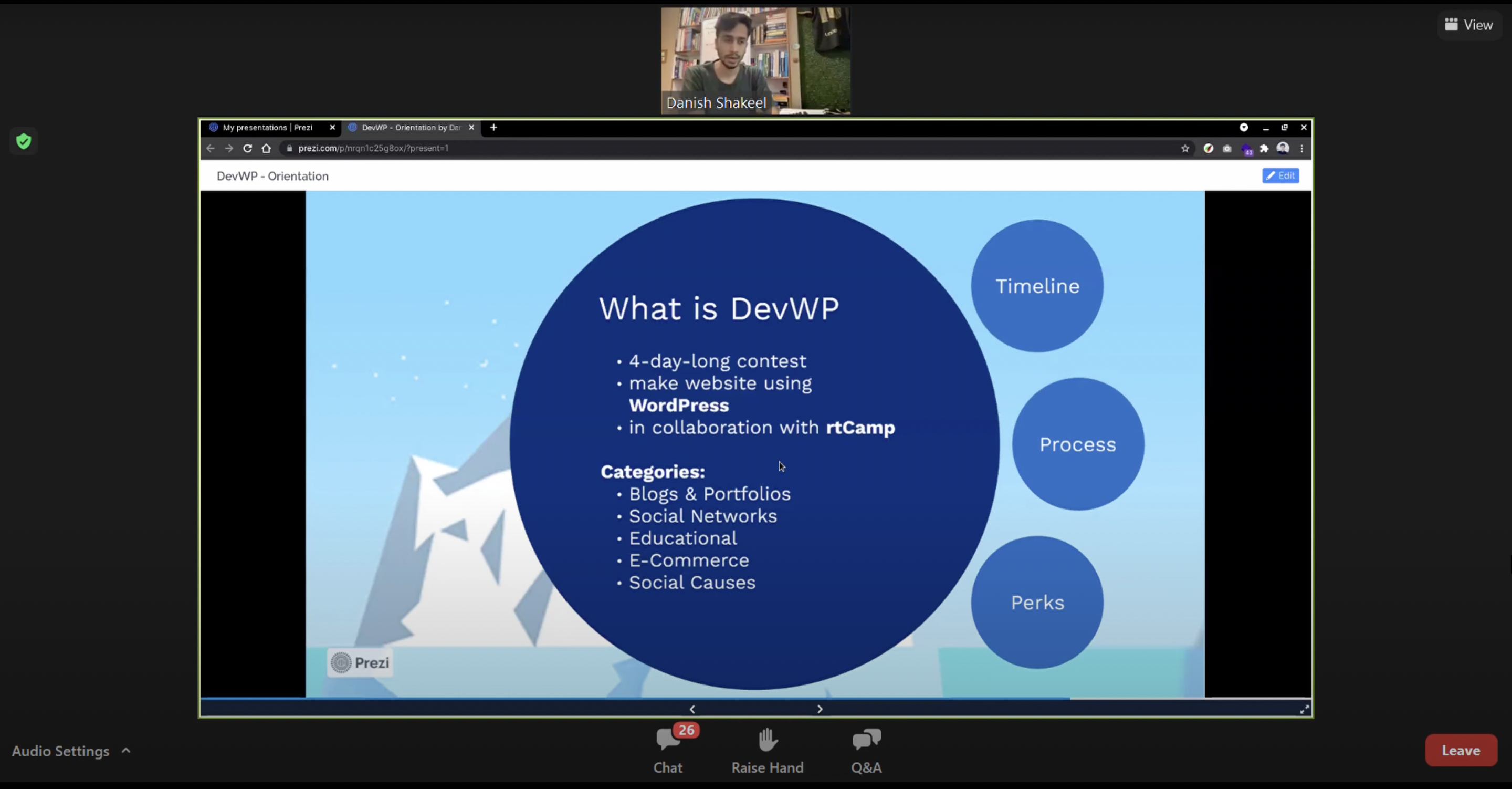
DevWP Day 2
WordPress is a pretty powerful CMS but it is often misunderstood and its power is underestimated. People need to learn WordPress, not only because it drives almost half of the web but also because it is powerful, versatile, and open source. Hackoverflow Technical Society organized ‘DevWP’, a four-day-long WordPress contest in collaboration with rtCamp, a WordPress VIP…
-

DevWP Day 1
DevWP is a WordPress contest for college freshers and juniors, organized by Hackoverflow Technical Society in collaboration with rtCamp.